After you have mapped spooled file contents in either the designer or the workflow, then you might later want to change the mapping and e.g. select some other positions in the spooled file.
This section describes a tip of how you can see the currently mapped area in the spooled file - even if the mapped area is used in another Xpath function.
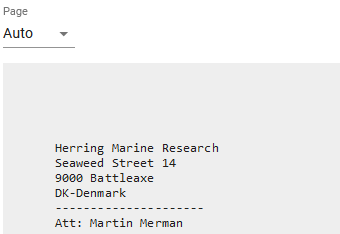
Lets us consider a simple spooled file mapping like the one below:

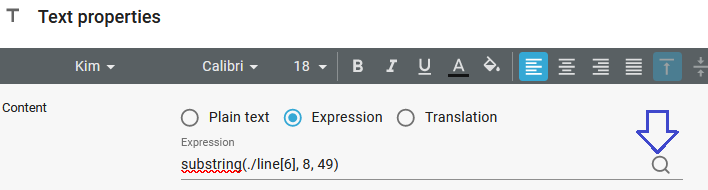
This template runs through all the pages in the input spooled file and prints the text found in line 6, positions 8 to 49. If you open the text element and then click the magnifying glass:

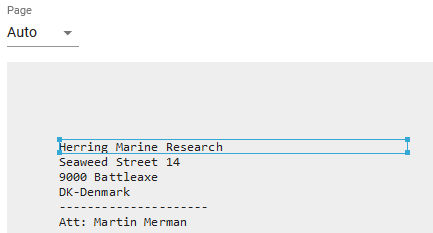
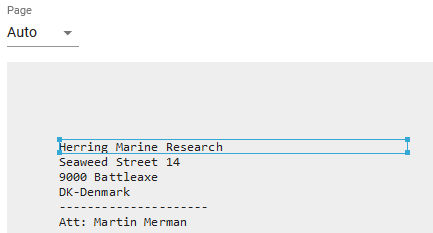
Then you can see the mapped text in a blue frame:

Here we can change to a different selection of line and positions with the mouse.
If we instead use any Xpath function, which use the spooled file data as an argument, then you will normally not see the blue frame in the spooled file view.
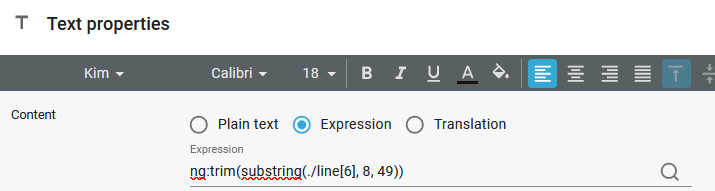
If we e.g. use the ng:trim() function to remove any leading and trailing blanks like below:

Then the selected spooled file area might no longer highlighted in the spooled file view (shown with the magnifying glass):

If you now go back to the text properties you can now select the exact spooled file reference, that you want to mark out (with the blue frame) by placing the cursor anywhere inside the function - in the example above it is the substring function:

and then the spooled file reference is now again marked with the blue frame, where you can e.g. drag the edges or the complete frame to select the spooled file data, that you want to remap:

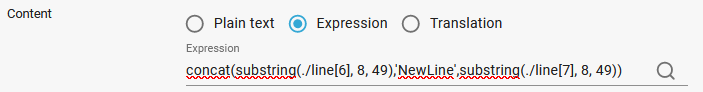
The advantage with this is, that if you e.g. refer to multiple areas in the spooled file e.g. with a concat like so:

Now you can click on either the first or the second substring command to choose which one you want to highlight in the spooled file view.