You can create a fillable PDF form with InterFormNG2. This means, that a user can open the PDF and type in text and answer questions and save the filled out PDF form.
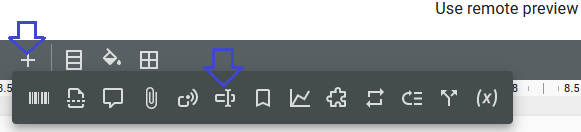
The fillable fields are defined as form fields in the designer. To insert a form field you need to click the icon below:

The icon is found by clicking the '+' icon to reveal the second row of design elements:

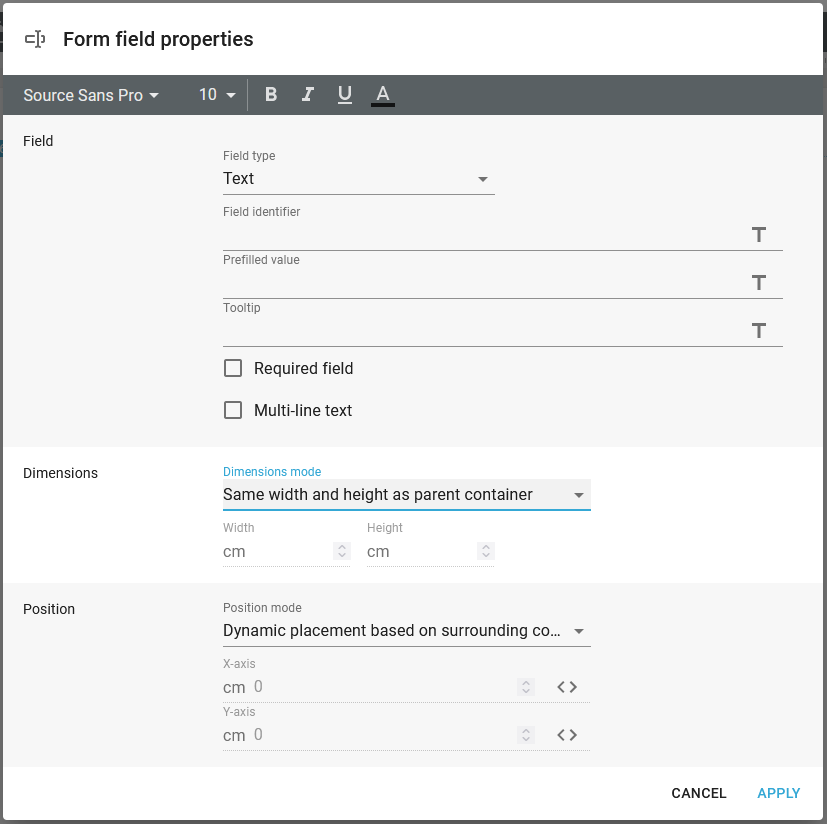
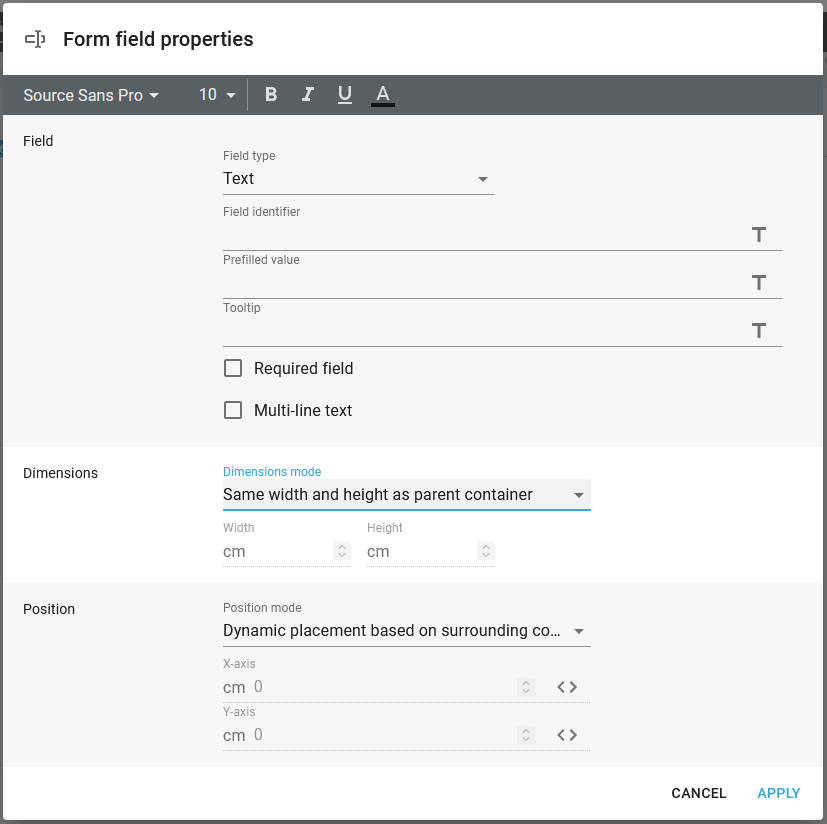
The form field element has these parameters:


Font attributes
In the top of the form field window you can set a font and font attributes, that should be used in the form field.
Field
The definition of the field has these attributes:
Field type
The field type can be one of these types:
Field type |
Description |
|---|---|
Text |
Inserts a text field, in which the user can type in a text. With the multi-line option below you can decide, if this is a single line or a multi-line text field. |
Checkbox |
A checkbox, that the user can tick off or on. If you set the prefilled value to yes, then the checkbox will be selected, when the user opens the PDF file. |
Drop down selection list |
The user can select the value from a drop down list. You define the download list in the field, prefilled value. Here you simply list the values, which are delimited by a comma (,). |
Signature |
An option to digitally sign the PDF document |
Field identifier
Identification of the field for when the user data is to be retrieved.
Prefilled value
The value in the field, when the user first opens the PDF file. Please notice the special use of this field for the checkbox and the drop down list.
Tooltip
A text to be shown when the mouse pointer hover over the field.
Required field
This PDF form is not considered complete until this field has been filled out.
Multi-line text
If you select text as the field type above, then this states if the input field is a single or multi-line text.
Additional information about the form fields
•Form fields are only supported for PDF rendering, and will have no effect if rendering any other output format.
•Like other components, the form fields can be given a "dynamic" position so that they are laid out in the normal container flow.
•As dimension you can choose "same width and height as parent container". This will make the form field exactly the same size as the container that it is placed within. This is quite useful for instance for making checkboxes, where you probably want a frame around the box. This can be accomplished by creating a container with a border, and creating a checkbox form field inside the container, with this dimension setting.
•The checkmark in checkboxes will scale depending on the height of the checkbox field.
•In the designer result view, form fields are represented by a transparent blue box. Note that this is not necessarily how the form field will be displayed when viewing the rendered PDF, since the visualization of the form field is dependent on the PDF viewer.
•The PDF preview from the designer might not work 100% correct in the browser. It might be necessary to download the PDF file and open it in e.g. Acrobat Reader.