Map spooled file data from a specific page
You can map the spooled file contents, after you have loaded a sample spooled file in the designer.
If you want to iterate across all pages in the spooled file to have an output, that is as many pages as the input spooled file, then you should refer to the section below.
The procedure is described below and also covered in this video:
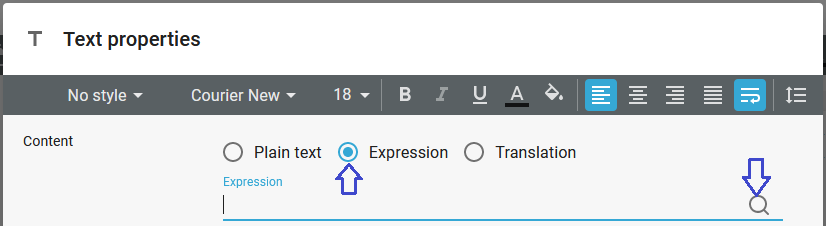
You can do that with the text element, and here you need to click Expression in the top:

Now you click the magnifying glass on the right to see the contents of the loaded sample spooled file:

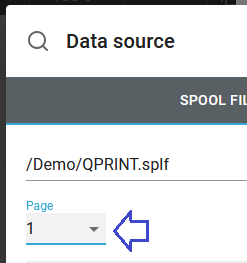
On the top left (as shown above) you can now select a specific page instead of Auto. (Auto is reserved for mapping of the current page as described below).
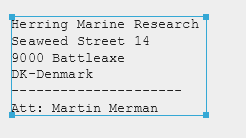
After you have selected a specific page number, you can now map spooled file data simply by dragging the mouse over the lines and positions, that you want to map:

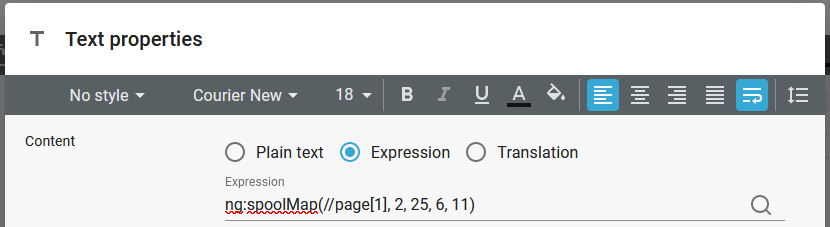
You can move and drag the blue frame to select the positions and lines of your choice. When done you click OK on the bottom right to add the built-in function, that refers to the spooled file (ng:spoolMap):
The expression can e.g. be: ng:spoolMap(//page[1], 2, 25, 6, 11)
as shown below: