The built-in function, ng:trim trims any leading and trailing blanks from a string, which is the input for the function.
It is similar to the standard XPath function, normalize-space(), but the ng:trim() function only trims leading and trailing spaces.
Example:
If you use this XPath command in a text, then the output will be 'abc' - not ' abc ':

You can also see the difference, if you combine this function with the concat function, which concatenates multiple strings:
This expression outputs: '<abc>':

This outputs: '< abc >':

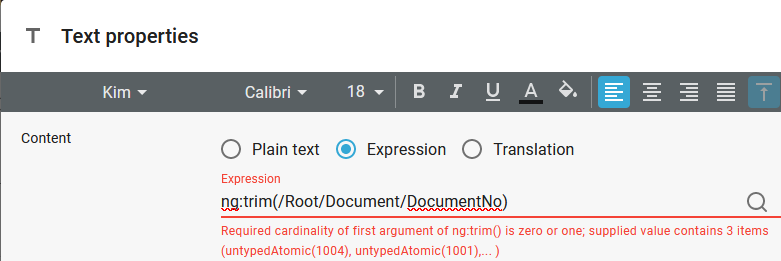
Required cardinality of first argument of <function()> is zero or one; supplied value contains <x> items
This section concerns the error: "Required cardinality of first argument of <function()> is zero or one; supplied value contains <x> items".
You can see this error message in the XPath editors (both in the designer and workflow) if the parameter of the ng:trim() function is not a string as expected but a nodeset.
If you e.g. have an input XML file with multiple Document nodes each with their own DocumentNo nodes, then you will see the error message, if you insert the expression below:

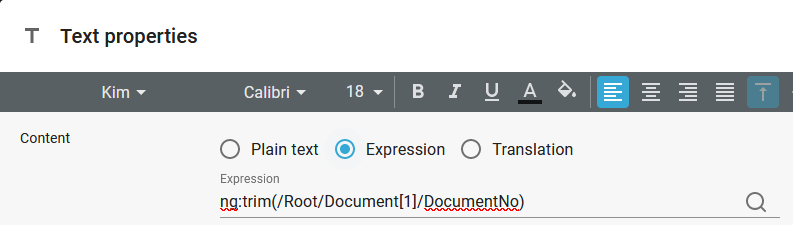
One way to avoid this error message is to specify the specific node number to use, if there are multiple nodes with the same name. In this case we can change the expression into this instead:
ng:trim(/Root/Document[1]/DocumentNo)
Here we have chosen to use the DocumentNo value of the first Document node. The editor now also does not show any error:

Another way is to transform the argument for the ng:trim function into a string like below:
ng:trim(string(/Root/Document/DocumentNo))
This works fine for the rendered result, but you will still get a warning in the editor: