The Link element:

With the link element you can embed a file in the output PDF files that you create. You can embed any file format.
This feature can e.g. be used to generate a PDF invoice according to the german ZUGFeRD invoice format.
The link element has these options:
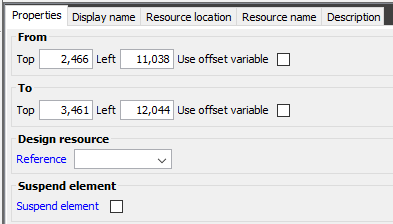
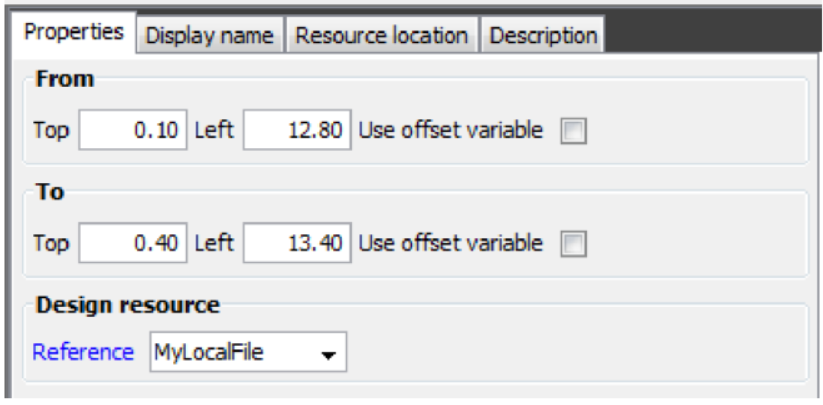
On the Properties tab:

The embedded file can be opened via a paper clip icon, which links to the embedded file. The From and To entry fields above describes a frame, in which the paper clip will be shown.
The design resource can refer to a substitute file, that will be embedded, when you do a preview as PDF in the designer. This can be used if the normal file to embed is not available (e.g. because it is a different URL when you run the designer).
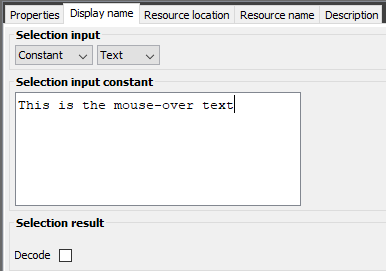
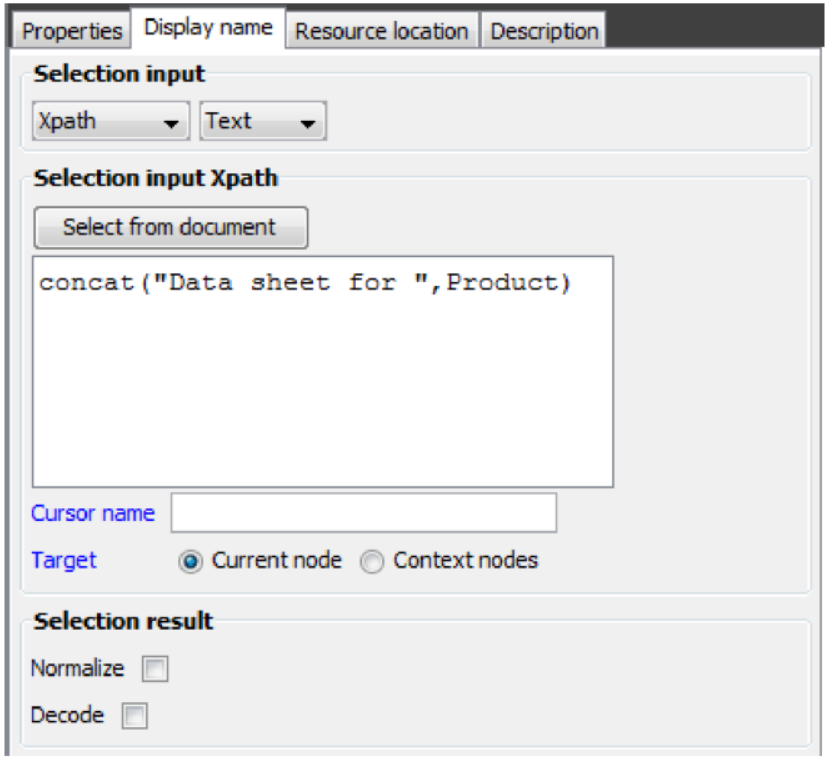
The Display name tab:

In the entry field above you can specify a text, that will be included as mouse-over text i.e. that if you let the mouse hover over the paperclip link, then this text will appear. This can e.g. describe the contents of the embedded file.
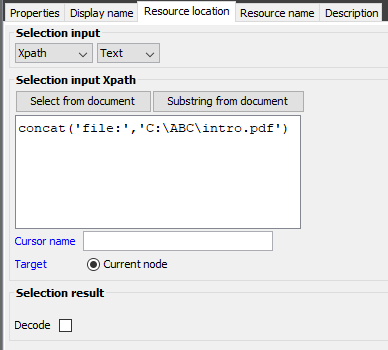
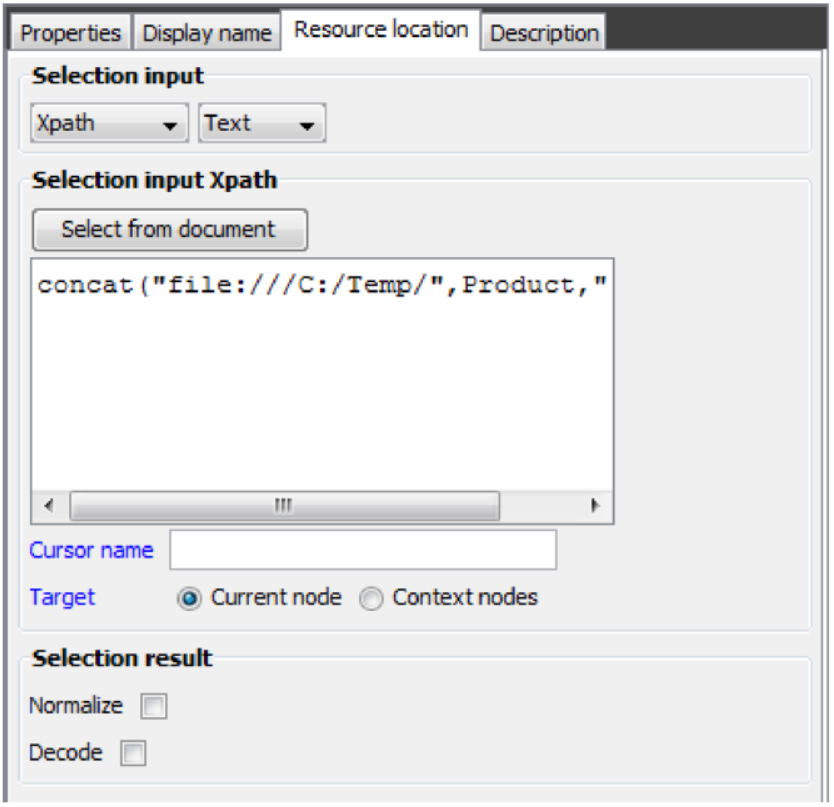
The Resource location tab:
In the resource location tab you state the URL of the file, that you want to embed inside the main PDF file. This can be any file type and you can e.g. use an Xpath expression to embed a dynamic file.

If the file to embed is dynamic, then it might be a good idea first to verify if the file actually exists before you try to embed it (if InterFormNG tries to embed a non-existing file, then it takes a while before InterFormNG gives up). You can verify the existence of a file with the ng:FileExit xpath function.
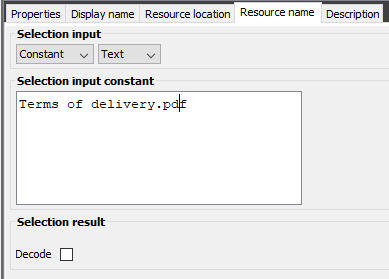
The Resource name tab:
Here you can give the embedded file another name than the name it originally has. If you e.g. state the file name 'Terms of delivery.pdf' like below, then that will be the name of the embedded file:

This can e.g. be used for adding a descriptive document for each detail line in the main document like below or e.g. for adding the general terms and conditions into invoices:

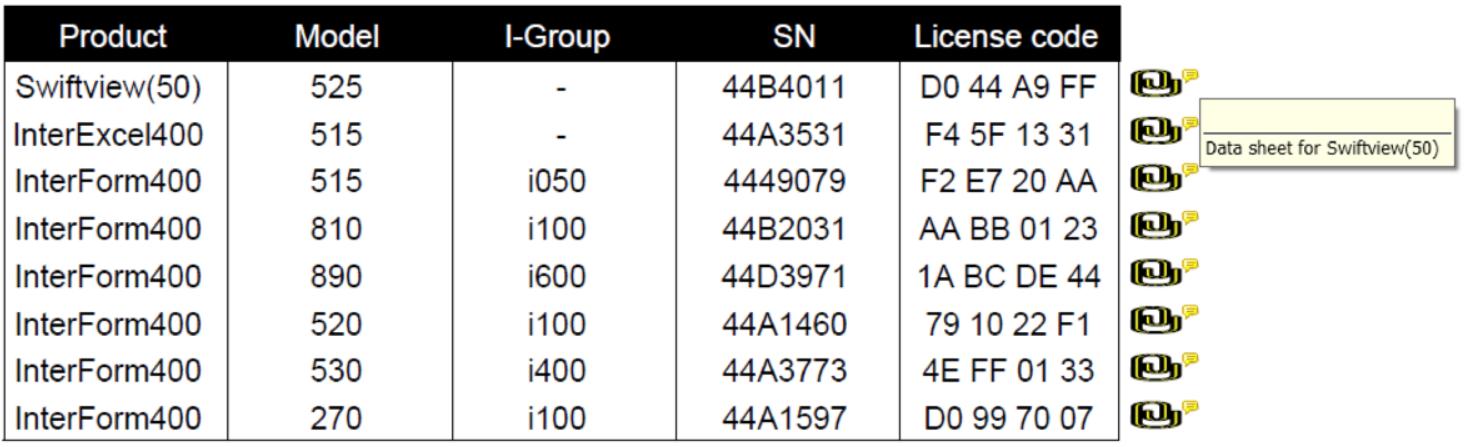
You open the embedded file by clicking this icon:

You can also specify a display name which is shown when your mouse pointer is set to this position. This is shown above on the right.
The links/embedded files above have been setup inside a ForEach loop like below:

The positions above specifies an area in which the paper clip will be inserted.
As the Design resource you can refer to a file, which you have previously imported. This will be used for previews in the designer instead of the real resource referred to later.
With the ‘Display name’ tab you can set a text to be displayed, when the mouse pointer is just above this link:

(The result was shown on the image here as the yellow frame on the right).
In this example we are using Xpath to state a dynamic text, where the fixed text ‘Data sheet for ‘ is followed by a value found in the XML file (Product). Alternatively you can also select a constant, variable, function or even a value from a translation table.
The Resource location tab is for selecting the file to be embedded:

In the case above the complete Xpath command is:
concat("file:///C:/Temp/",Product,".pdf")
- using the Product field from the XML file as a part of the dynamic file, that we want to include.
Note:
Please notice, that output PDF files with extra embedded files are not PDF/A compatible.