It is possible to insert these types of charts in the designer:
•A bar chart
•A line chart
•A pie chart
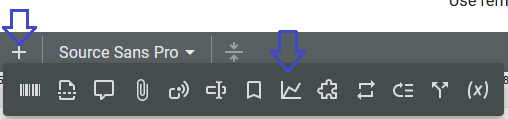
To insert a chart you need to click this icon:

You find this icon by clicking the '+' icon to reveal the second row of design elements:

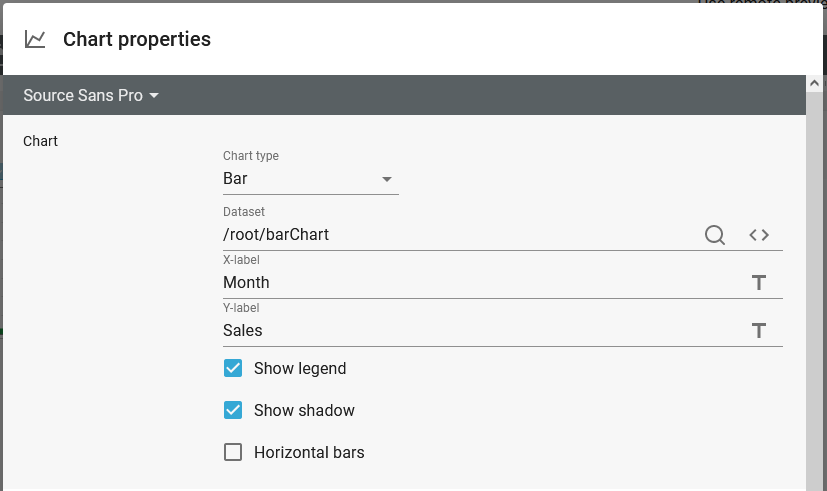
The chart element has these parameters apart from the dimensions and positions (depending on the selected chart type):

Chart type
The type of chart, that you want to insert:
Chart type |
Description |
|---|---|
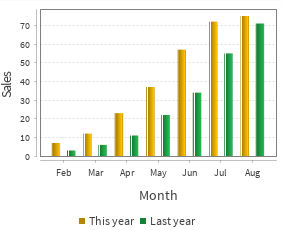
Each value of the data set is represented as a bar. |
|
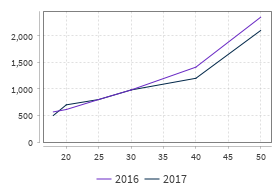
Each value of the data set is represented as point on a connected set of lines. |
|
Each value of the data set is represented as a piece of the pie. |
|
Each value of the data set is represented as a dot in the chart. This is similar to a line chart with out connected data sets. |
Data set
The data, that you want to have represented as a chart must be defined in a very specific XML structure. Other input formats must be converted into XML in order to use charts. The required structure looks like this:
(The structure is a bit different for each of the chart types. This example is for a line chart)
<collections>
<series>
<color>#6929c4</color>
<name>2016</name>
<values>
<value>
<x>18</x>
<y>567</y>
</value>
<value>
<x>20</x>
<y>612</y>
</value>
</values>
</series>
<series>
<color>#012749</color>
<name>2017</name>
<values>
<value>
<x>18</x>
<y>500</y>
</value>
<value>
<x>20</x>
<y>700</y>
</value>
</values>
</series>
</collections>
The nodes are these:
Node name |
Description |
|---|---|
collections |
The main container for all data to be used for a chart. |
series |
The series subtree contains a single data set, which e.g. will be represented a connected line, a specific color of bars or a piece in a pie chart. |
color |
The color used for the line/bar/dot. The color is defined in hex for the Red, Green and Blue components. |
name |
The name/description of the series/data set. |
values |
A container of all values for the actual data set/series |
value |
One entry in the data set as an x and y value. |
x |
The value for the horizontal axis (unless rotated) |
y |
The value for the vertical axis (unless rotated) |
*The data set structure is a bit different for the pie chart has a color node inside each value node.
The input XML file can contain other data than the data from the charts. The data set just need to point to the XML node, that contains the collections node.
X-label
A description for the horizontal axis. This parameter is not an option for the pie chart.
Y-label
A description for the vertical axis. This parameter is not an option for the pie chart.
Show legend
Displays a colored dot and the name for the data set from the input XML file.
Other chart type specific parameters are listed below under the chart type.
The bar chart

The bar chart has these specific parameters:
Show shadow
If enabled this will cause InterFormNG2 to add a shadow (a white line) on the bars. If disabled no shadow (no white line) will be added.
Horizontal bars
Enable this option to rotate the bar chart, so that the bars grows from left to right.
The line chart

The line chart has no additional parameters apart from what is mentioned above.
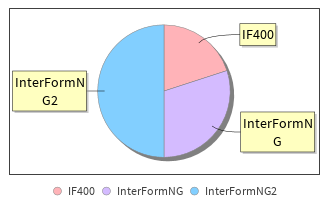
The pie chart

The pie chart has this extra parameter:
Show labels
If enabled each part of the pie chart has a line to the outside with a description (the yellow frames above).
Different data set for pie charts:
The data set structure for a pie chart is a bit different (compared to the other charts) as there is a color node in each values node like below:
<values>
<value>
<color>#ffb3b8</color>
<x>IF400</x>
<y>20</y>
</value>
<value>
<color>#d4bbff</color>
<x>InterFormNG</x>
<y>30</y>
</value>
<value>
<color>#82cfff</color>
<x>InterFormNG2</x>
<y>50</y>
</value>
</values>
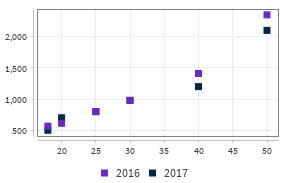
The scatter chart

The scatter chart has no additional parameters apart from what is mentioned above.