When you insert a table element in the designer, then each block of the table is referred to in InterFormNG2 as a cell.
There is no limit the the element types, that you can insert inside a cell; you can even insert a table in a cell. So most of the options on a cell is covered in the section covering the container element.
On a cell you have few additional functions compared to a normal container element (both the container element type and a page element).
•You can merge and unmerge cells.
•You can also vertically align the dynamically placed elements inside, if you select one or multiple cells and then click one of these icons in the header of the designer:

These 3 icons can:
1.Top align the elements inside the cell.
2.Vertically center the elements.
3.Bottom align the elements inside.
If you want to horizontally align dynamically placed elements inside the cells, then you should consider the options, that are listed here.
There are 3 ways to change the size of a cell:
1.You can merge and unmerge cells.
2.You can change the cell height by changing the row height.
3.Set a different width by changing the column width.
Cell padding
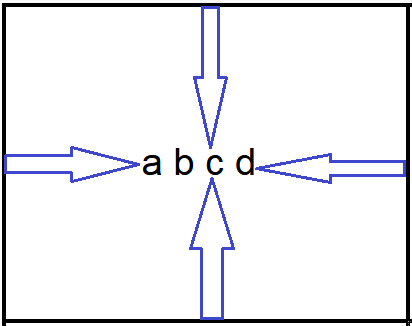
You can add a bit of space around any dynamically positioned element inside all the cells in a table. You can compare this with the margin of the page element, except that the cell padding is the same for all directions. The cell padding works like this, where the blue arrows indicate the cell padding.

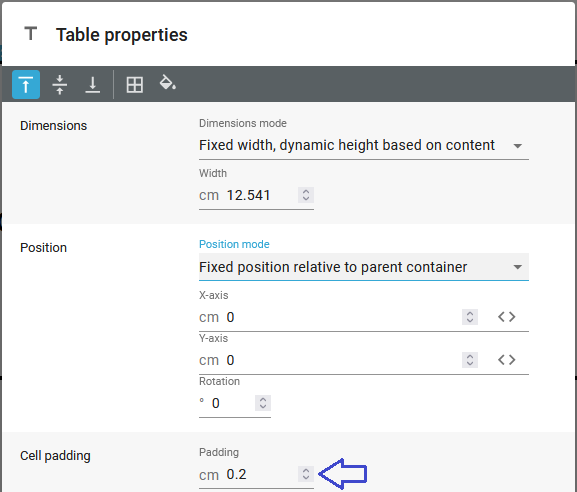
The cell padding is setup on the properties of the table here: