When you merge an input spooled file with a template in InterFormNG2 e.g. for PDF or print output, then you normally want the same page breaks in the output as in the original input spooled file.
You are however not necessarily limited by that and below it is shown how to change these page breaks.
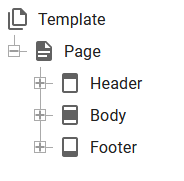
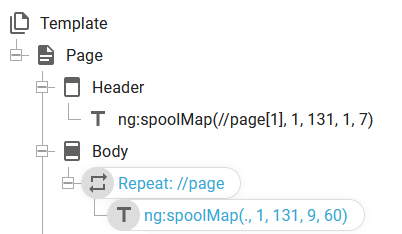
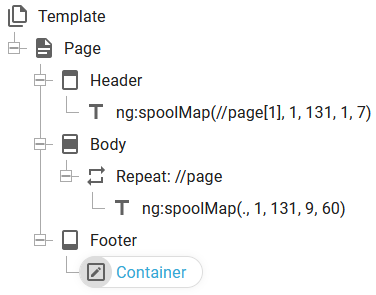
In the designer you first need to insert a page element with a header and perhaps also a footer element. If you insert either, then a body section is also added:

Whatever is inserted in the header or footer section are output on all pages and the contents of the body section is only inserted once. The body section is intended for the detail lines.
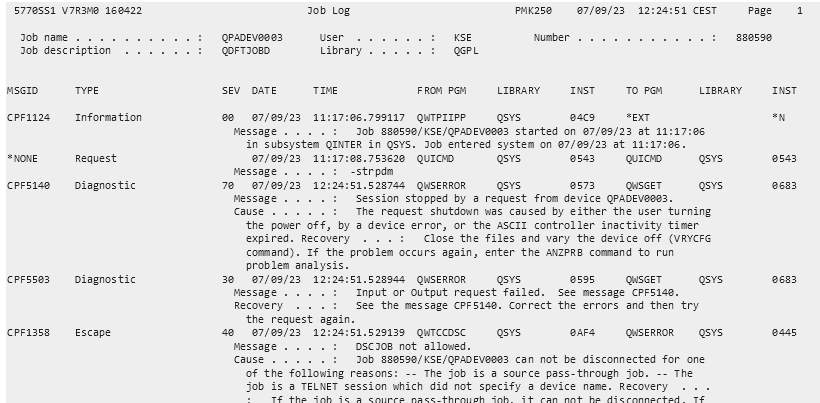
In this example we choose to format a joblog, which looks like this:

The first lines (down to and including the line starting with MSGID) are all header lines, that we want to extract from page 1 and include on all output pages.
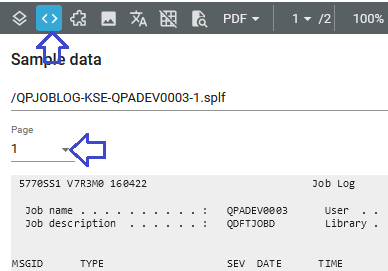
We can do that in the designer by first loading the spooled file in the designer and then view the spooled file contents:

Here you should select page 1 from the list of all pages (instead of Auto), then select the lines and positions to map and then hold down the left <CTRL> key while dragging the spooled file contents with the mouse into the result view. Then move the text into the header section (if needed) and select the right font and font size:

Next we need to map the detail lines. First we need to insert a repeat loop, that iterates across all spooled file pages and then we can map the spooled file contents of the current page (into a dynamic position):

Next we want to reserve a bit of empty space in the bottom of the page and we do that by inserting a dynamically positioned container (with a fixed height that match the height to be blank) in the footer:

The final thing to consider is, that the page numbers written in the input spooled file are no longer correct, so we need to insert the current page number as it is counted by InterFormNG2. You can output that with the function, ng:page-number(). The total number of pages can be found both via the function, ng:last-page-number(), but also in spooled file attributes like e.g. //@endPage.
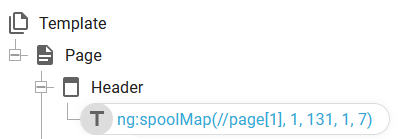
You can even extract the total number of pages from a spooled file attribute and then use it as index in an ng:spoolMap function to extract data from the last page like so: ng:spoolMap(//page[number(//@endPage)], 1, 131, 1, 7).