In the InterFormNG2 designer you can place elements in either a fixed or dynamic positions. In the section below you can read all about dynamic positioning.
An explanation of fixed vs. dynamic positioning is also included in the manual.
This section covers this:
1.Convert a dynamic positioned element to fixed position.
2.Convert a fixed positioned element into dynamic positioning.
4.The dimensions/size of a dynamic positioned element.
5.Dynamic positioning and container elements.
9.Combining fixed and dynamic positions
11.Forcing vertical repositioning for blank texts.
Convert dynamic positioned element to fixed positioned
All physical elements in the designer are as default placed in a dynamic position, but you can change an element to be positioned in a fixed position in two ways:
1.You can select the element in the result view and drag it to the position, where you want it to be 'printed'. This automatically change the positioning from fixed into dynamic and the position values a changed according to where you drag the element to.
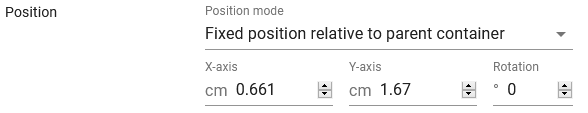
2.You can also edit the properties of the dynamic element and change the position option to fixed like below:

Convert fixed positioned element into dynamic positioning
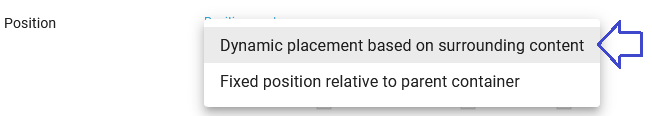
If you have an element, that you want to convert into dynamic positioning, then you can do that by either insert the fixed positioned element into a dynamic positioned container element or by changing the position mode from 'Fixed' into dynamic by changing the properties:

Change the position
If you want to change the position of an element, that is using the fixed position option, then you can use the options mentioned as the dynamic alignment options, but you can of course also consider to change the margin of the element (inside the element properties), or to move the container element in which the element is placed.
The dimensions/size of a dynamic positioned element
The dimension property of an element defines the size. The dimension setting effect the element size as explained below:
This is default set to be 'Dynamic width and height based on content'. The behavior is covered here:
In practice this means, that the element size depends on if the element is fixed or dynamically positioned:
1.If the element is dynamically positioned, then the size of the container element is limited by the container element in which it is inserted. That means e.g. that a text element as default automatically adapts to the width of the container and wraps around to use as much as possible of the available width and include all the text.
2.If the element is fixed positioned, then there is in theory no limit to the element size. It is actually undefined. A text element will e.g. never wrap around as the width is indefined.
Another dimension value is: Fixed width, fixed height. With this the element size is the same for both dynamic and fixed positioning.
Dynamic positioning and container elements
Dynamic positioning can be used on multiple levels: Not only can you insert dynamically positioned elements inside of a container element, but the container elements can also be dynamically positioned.
Detail lines
Detail lines should normally be presented via design elements, that flows over the page from the top and downwards. They need to be inserted in the body (i.e. outside of the header and footer) of the page element. This flow is created by inserting text lines, that are dynamically positioned.
The dynamic positioning can be implemented in these ways:
1.You can insert a table element, where you have activated the repeat option for a row.
2.You can use a Repeat element and inside of it you can insert dynamically positioned elements. That can e.g. be a table with a single row, or you can e.g. also consider to insert a container element. You can e.g. set a fixed height of the container element and use fixed positioned elements inside of this container.
If you want the detail lines to be able to force a page break/page overflow, then you need to ensure, that the main container has a dynamic position. If it has a fixed position, then the detail lines cannot force a page overflow.
This video shows how detail lines can be handled in InterFormNG2:
Page breaks
Page breaks in InterFormNG2 can be executed in these ways:
1.You can insert multiple page elements in the template.
2.You can insert detail lines with dynamic positioned elements, that overflows the available size of the body,
3.You can use the page break element to force a new page whenever you like e.g. within a condition like the if element or the select element.
4.Please notice, that if your detail lines does not respect the footer and the size of the page, then you should verify this: a) Is the main container in which the detail lines are inserted positioned dynamically? That is a requirement. If the main container is fixed positioned, then it cannot force a page break. b) If the footer is overwritten, then make sure that you have a dynamically positioned container in the footer, that defines the size of the footer.
Block protection
When you insert detail lines, then you might want to prevent a page break in the middle of a section. You can e.g. have detail lines in an invoice, where some detail lines has multiple optional description lines and you want to keep these description lines on the same page as the header.
If you want to avoid this, then you need to implement a block protection in InterFormNG2 i.e. ensure that InterFormNG2 considers these element as an unbreakable section.
You should normally do that by inserting the whole detail line section in a cell in a table. A cell cannot be divided across pages, so you can use that as a block protection.
This video illustrates how block protection works: