In the InterFormNG2 designer you can place elements in either a fixed or dynamic position. In the section below you can read all about fixed positioning.
An explanation of fixed vs. dynamic positioning is also included in the manual.
This section covers this:
1.Convert a dynamic positioned element to fixed position.
2.Convert a fixed positioned element into dynamic positioning.
4.The dimensions/size of a fixed positioned element.
5.Fixed positioning and container elements.
6.Fixed position setup via an Xpath expression.
7.Combining fixed and dynamic positions
Convert dynamic positioned element to fixed positioned
All physical elements in the designer are as default placed in a dynamic position, but you can change an element to be positioned in a fixed position in two ways:
1.You can select the element in the result view and drag it to the position, where you want it to be 'printed'. This automatically change the positioning from fixed into dynamic and the position values a changed according to where you drag the element to.
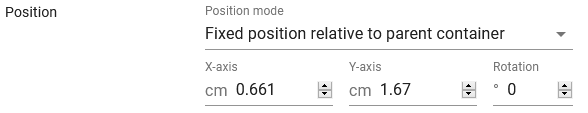
2.You can also edit the properties of the dynamic element and change the position option to fixed like below:

Convert fixed positioned element into dynamic positioning
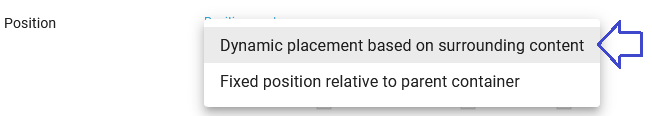
If you have an element, that you want to convert into dynamic positioning, then you can do that by either insert the fixed positioned element into a dynamic positioned container element or by changing the position mode from 'Fixed' into dynamic by changing the properties:

Change the fixed position
If you want to change the position of an element, that is using the fixed position option, then you can use the options mentioned as the fixed alignment options, but you can of course also consider to move the container element in which the element is placed.
The dimensions/size of fixed positioned elements
The dimension property of an element defines the size. The dimension setting effect the element size as explained below:
This is default set to be 'Dynamic width and height based on content'. The behavior is covered here:
In practice this means, that the element size depends on if the element is fixed or dynamically positioned:
1.If the element is dynamically positioned, then the size of the container element is limited by the container element in which it is inserted.
2.If the element is fixed positioned, then there is in theory no limit to the element size. It is actually undefined. A text element will e.g. never wrap around as the width is indefined.
Another dimension value is: Fixed width, fixed height. With this the element size is the same for both dynamic and fixed positioning.
Fixed positioning and container elements
When you setup fixed positioning of an element, then the position is only fixed relatively to the container element in which the element is inserted. That means e.g. that you have setup a margin on the page element of e.g. 0.6 cm, then the position you state for the elements inside the page is 0.6 cm away from the final position. That is the same all over - also if you have multiple levels of element containers.
Fixed position setup via an Xpath expression
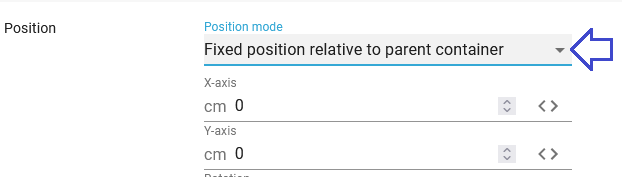
It is possible to setup an XPath expression to decide the position of a fixed positioned element instead of setting a fixed value. In order to do this you first set the element to be fixed positioned:

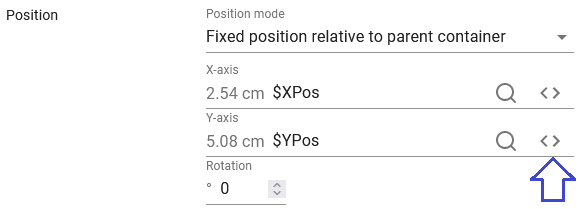
And then you can click the <> icon to the very right of the X-axis or Y-axis lines to change into XPath mode:

Now you can setup an XPath expression e.g. with the use of the magnifying glass to calculate the position from the left (X-axis) and right (Y-axis). In the example above we have chosen to set the position via two variables.
Please notice the measurement for the position: The measurement is 72 dots per Inch. This means, that if either of the variables has a value of 72, then this will mean a position that is 1 inch (from the top or left).
So in short if you want to calculate and set the position in inches, then you just need to multiply the position in inches with 72.
If you want to calculate and set the position in cm, then you need to multiply the position in cm with 72 and divide with 2.54. This is the same as multiplying the position in cm with 28.3464.
Remember, that the numeric value for the position must be written with a decimal dot without any thousand separator.