When you insert elements in the InterFormNG2 designer, then you can choose to insert the element in either a fixed or a dynamic position.
This is also explained in this video:
If you insert a physical element in InterFormNG2, then the element is as default inserted with a dynamic position. The only exception is the line element, which always has a fixed position.
You can compare dynamic positioning with e.g. html and a Word document: Each new element is inserted to the right or below the previous element depending on the flow direction of the container element in which the element is inserted.
You can see if an element is positioned fixed or dynamic in two ways:
1.If the element is placed in a fixed position (relatively to the container in which it is placed), then you will be able to see the cross hair icon to the right of the element in the element tree on the left in the designer:

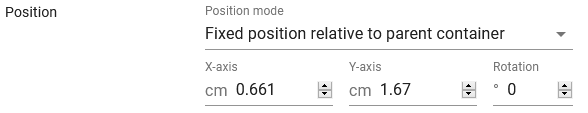
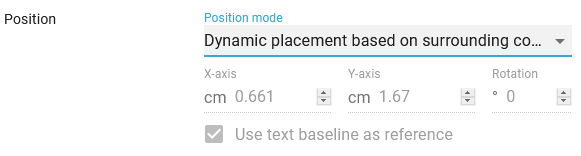
2.You can also see the positioning, if you look at the element properties e.g. via double clicking the element in the element list:
This element has a fixed position:

And this element has a dynamic position (and no cross hair icon in the element list):

The fixed positioned elements are output in fixed positions, where dynamic positioned elements are output in a position, that is relative to the other elements inserted prior to this element.
This is all relative to the element container in which the element is inserted.
It is not always 100% clear, if you should use a dynamic or fixed position for a specific element, and to make matters worse you can even combine them and insert a fixed positioned element inside a dynamic positioned element container and vice versa.
In general you should however consider to consider to use dynamic positioning as much as an dynamically positioned element e.g. can automatically adopt to the size of the container element in which it is placed. A text element will e.g. automatically wrap around within the container, if the container is not wide enough to hold the text in one line.
Dynamic positioning is also normally necessary to present detail lines of an input file.
These sections explain each of the options: