In the designer there are two conditional elements: The If element and this, the select element. The select element is an advanced version of the If element, that makes it possible to branch out to different sub-folders with elements, depending on various conditions.
Click this icon to insert a select element:

The icon is found by clicking the '+' icon to reveal the second row of design elements:

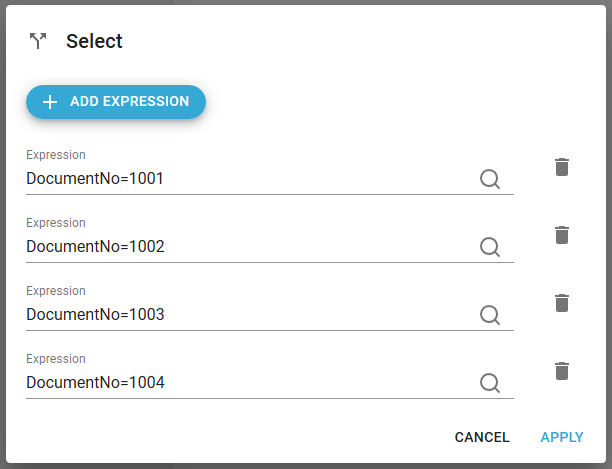
You see the properties of the select element, when you create a new element and when you double click it in the element tree:

The functionality of the select is described below:
1.Add new expressions/branches.
2.How to delete expressions/branches.
3.How to rearrange/resequence branches.
If you insert a condition for a spooled file, then you should consider to activate the relative mode and setup an anchor line to make it easier to use the ng:spoolMapRel function if needed.
How to add a new expression
With the blue icon: '+ ADD EXPRESSION' you can add new expressions/branches to the select element. In the example above this was pressed 3 times to add the 3 branches to the default one.
You state an Xpath expression for each branch, which is expected to return a boolean (true or false). You can click the magnifying glass on the right to get help to build up the Xpath expression with a reference to a sample XML file, variables and built-in functions.
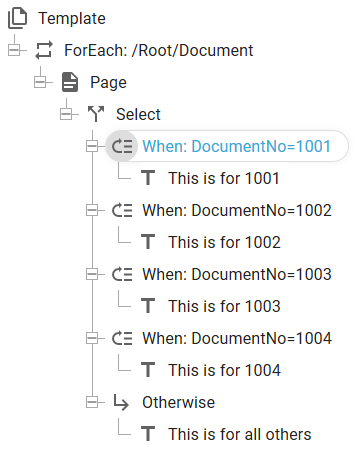
The same select element looks like this in the element tree in the designer:

In this case a text is inserted for each branch. The contents of the text is different for each branch to reflect the actual branch.
How to delete a branch of the select element
There are two ways to delete a branch/expression of the select element:
1.You can click the garbage can to the right of the expression in the select properties.
2.You can delete the branch from the element tree view, if you select the branch and press the <Delete> key on your keyboard.
Reposition branches
When you look at the list of expressions/branches in the properties of the select element, then the sequence seems quite fixed, but it is actually possible to rearrange the branches of the select. To do that you simple go to the element tree and here you can simply drag branches to another position in the select list.
Help for Xpath conditions