The built-in function, ng:spoolMapRel is only available in InterFormNG2, if you are running InterFormNG2 on the IBM i platform, or have activated the AS400 option in InterFormNG2. This function only supports spooled files loaded in the version 2 format. The spooled file versions are explained in the section, Spooled file formats.
With this function you can map and extract data from an input spooled file in the designer, in a line number, that is relative to a selected spooled file line. This function can be very useful, if you want to scan a spooled file for specific lines (with a condition), and then process the following spooled file lines (after the true condition) as a block of lines.
An alternative to the ng:spoolMapRel is the ng:spoolMap function, that maps spooled file lines from a specific line.
The ng:spoolMapRel function can only be used within a repeat, that iterates across spooled file pages, and it has been created to be used within a line repeat inside of the page repeat.
The ng:spoolMapRel has these parameters:
ng:spoolMapRel(Line, StartPos, Length, StartLine, NbrOfLines, Trim)
(As described below the parameters can be typed in manually, but it is much easier to select the area with the mouse).
Line
This is the line, that you want as a reference. This should normally be a dot (.) in order to refer to the current spooled file within a repeat loop, that iterates across spooled file lines, but you can refer to a fixed spooled file line within the currently selected page by typing e.g. this value: ./line[17]. This refers to line 17 of the current page.
StartPos
This selects the start position of the text, that you want to extract from the spooled file.
Length
This sets the length of the text, that you want to exact from the spooled file.
StartLine
This is the relative start line compared to the currently selected spooled file line. A value of 0 indicates the current line. Negative values e.g. lines above the current line cannot be used. A value of 1 refers to the line just below the current line.
NbrOfLines
This parameter is optional. This is the number of lines, that the ng:spoolMapRel function should extract. If you do not set this parameter, then it defaults to 1. This means, that these functions do the same: ng:spoolMapRel(., 2, 78, 3,1) and ng:spoolMapRel(., 2, 78, 3)
Trim
This parameter is optional. If the value of this parameter is trim, then each spooled file line is trimmed of any leading and trailing blanks. If the parameter is missing or has any other value than 'trim', then the spooled file data is not trimmed. The trim option is explained in details for the function, ng:spoolMap.
Handling vertical flow for blank texts
Please notice, that blank texts (including texts with only blanks) does not trigger a vertical repositioning in a dynamic flow. The section, Vertical flow for a blank text of the text element covers how you can force blank lines to be displayed in the output.
Explanation of use
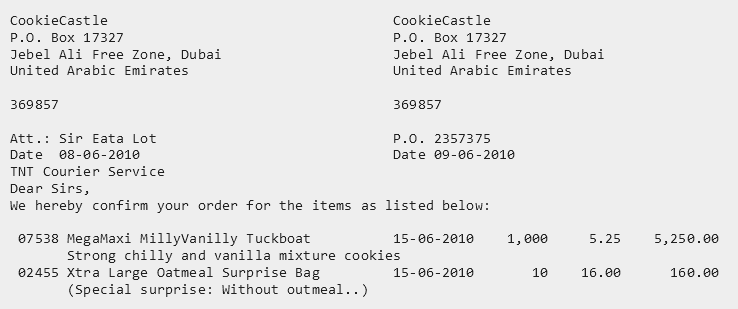
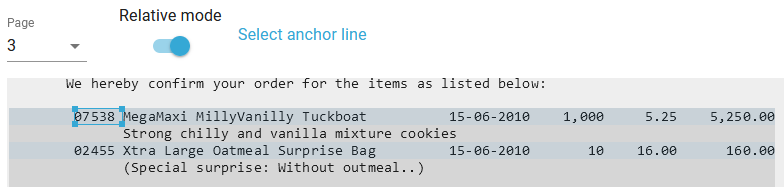
As an example lets consider a spooled file like this:

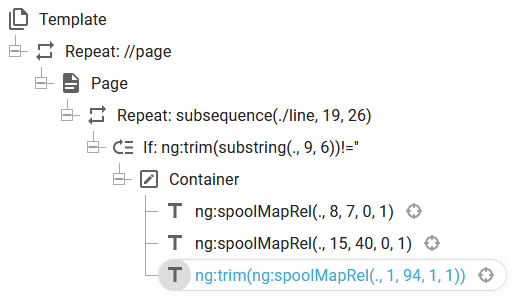
In this case we want to scan the detail lines for lines, that are not blank on the left and then handle 2 lines as a section, which means that we need a way to refer to a relative line number compared to the currently selected spooled file line. We can do that with a setup like this:

The first repeat loop iterates across all pages in the spooled file, the second repeat iterates across the detail lines starting in line 19 and for the next 26 lines. Inside this repeat a special condition has been inserted and this is where a special prerequisite is setup:

Relative mode
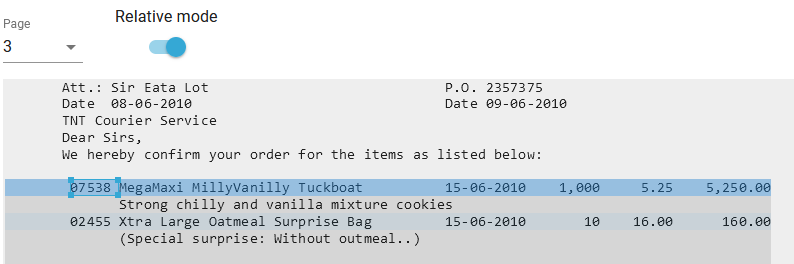
On the if element (and the Select element) we can activate the Relative mode option (when a spooled file is used as input). This means, that you should select an anchor line:

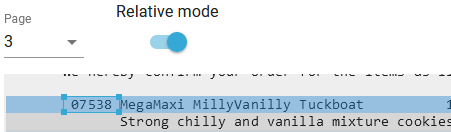
If you enable Relative mode, then the text: Select anchor line is shown as above. This is an indication, that InterFormNG2 expects you to select one of the spooled file lines (with the mouse). The lines shown in light blue as the lines, that fits the condition and after you have selected the anchor line, then the anchor line becomes dark blue as shown in the previous image.
The anchor line
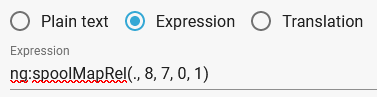
The anchor line is a help in the designer and has no effect on the final output. You can use the anchor line, if you insert a relative spooled file mapping within the condition. You can consider the anchor line as an indication of a start of a conditioned section in the spooled file. This can be used, when you use the ng:spoolMapRel function, which you can insert with a mouse in this way:
When we insert a text within the condition, which is to map spooled file data, then we can again use the relative mode on the spooled file mapper in the text element in order to map spooled file lines, that are found relatively to the currently selected spooled file line:
This maps the part number from the first line of a section:


Where this maps the data of the line just below the trigger/anchor line:


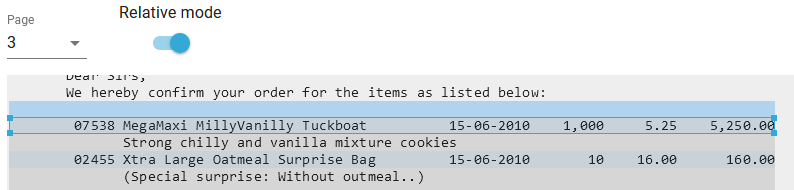
The resulting output looks like this:
(The spool mappings of the first line is in bold and the mapping of the line below is in the normal font).