This section show one of the ways, that you can map data from the detail lines in your templates.
The section, Options for handling detail lines lists other suggestions.
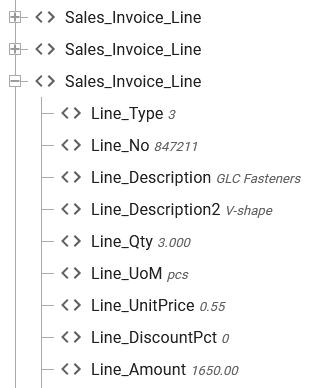
Here I use this XML file as input:
(You can find that in the document LIbrary of InterFormNG2 under Demo/Demo_invoice.xml).

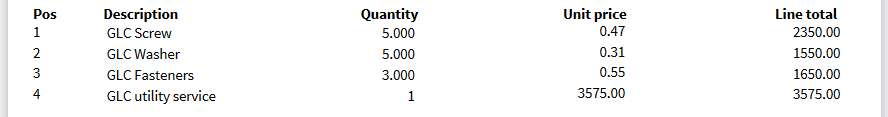
If you want this output:

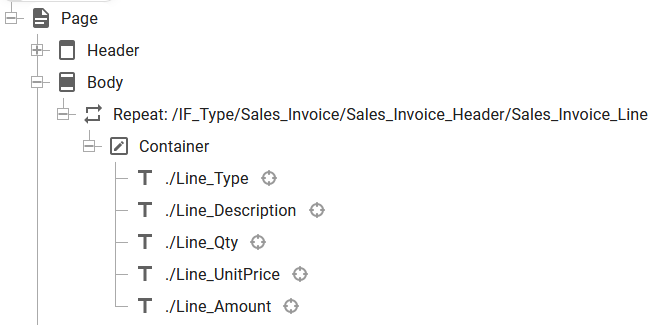
Then you can define your template like this:

(Here we use a header to include header on all the output pages).
The important thing is, that the container is dynamically positioned even though the texts are fixed positioned inside the container.
Advantages
1.It is easy to understand and easy to start with.
2.You can easily reposition all the texts inside. You just drag them to the position, where you want them.
Disadvantages
1.The container is 'born' with the height of 0, and you need to set a fixed height of the container.
2.The container does not grow with the contents, so if you later change the font size (or if a text element can grow to be multiple lines), then you need to change the size of the container.
3.Right aligned text are normally not displayed in the right position in the result view - unless you set a fixed width of the text element.
4.If the container is inserted in a condition e.g. in a select..when or an if element, then it might not be shown in the result view - only in the final, rendered result.
5.It can be a bit of a pain to align the texts - if you forget the alignment options.
Tips
1.If all of the detail lines are written on top of each other, then you have not set a fixed height of the container.
2.If you want to see the right aligned texts in the right position then you can drag in the lower right edge of the text element to set a new width - or of course set it in the text properties.
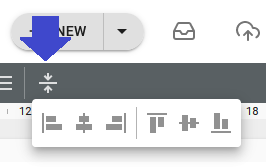
3.A help to align the texts (both the header texts and the texts of the detail lines) is the alignment option on the top right of the designer, which is shown, when multiple fixed positioned texts are selected:

4.You can consider a hybrid solution, if you have a single field (e.g. a description) that can potentially get too long, so that a wrap around is needed. Here you can build the hybrid in the way, that you change the height of the the description field is the only field, that has a dynamic position (set the position with a left margin) and set the height of the container to be dynamic instead of fixed).