One of the ways, that you can align fixed positioned elements is to use a grid. When the grid is active all fixed positioned elements snaps to the grid, when you move them with the mouse.
You can activate/deactivate the grid in the designer with this icon on the upper left:

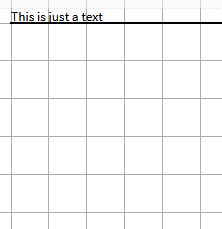
The grid looks like this:

In the example above baseline is used as the reference for the text element and a line element is inserted below it.
You can change the size of the grid in the template properties.