The built-in function, ng:measureFont can be used in order to calculate the width of a text, when the font and font settings are known. It returns the width in 72 DPI (Dots Per Inch), which means that a value of e.g. 36 means a text width of 0.5 inches. So you need to divide the resulting number with 72 in order to get the width in inches and it should be divided by 72 and multiplied by 2.54 to find the width in cm.
So in short: It is not trivial to find out how long a specific text is, if the font is proportional i.e. the letter 'i' is more slim than e.g. 'M' and 'W' So this function can calculate exactly how long the text is.
The function has these parameters:
ng:measureFont(text, [fontName, size, bold, italic])
For the optional parameters: All optional parameters to the left of the parameter must be filled out, if you want to set it.
text
The text that is to be measured.
fontName
This parameter is optional. The name of the font as shown in the drop down font list e.g. 'Arial'. If the parameter is not specified, then the last used font is selected (which is overridden to the font used by the current element, if the function is executed in a text element).
size
The size parameter is optional. This is the font size, that is to be used for the measurement. If the parameter is not specified, then the last used font size is selected (which is overridden to the font size used by the current element, if the function is executed in a text element).
bold
The bold parameter is optional. This is the bold option (i.e. true or false), that is to be used for the measurement. If the parameter is not specified, then the last used bold option is selected (which is overridden to the bold option used by the current element, if the function is executed in a text element).
italic
The italic parameter is optional. This is the italic option (i.e. true or false), that is to be used for the measurement. If the parameter is not specified, then the last used italic option is selected (which is overridden to the italic option used by the current element, if the function is executed in a text element).
Examples
Calculate the font size of the dynamic text
We have a dynamic input text, which we are to insert into an available width of 10 cm. We want to use the arial normal font with largest font size possible while keeping within the 10 cm boundary.
The text is in this case stored in the variable, $text.
We can calculate the width of the text given the font size of 10 like below.
The width in cm. of the $text in Arial normal size 10 is calculated as:
(ng:measureFont($text, 'Arial',10,false(), false()) div 72)*2.54
Adapt the font size to the input text
In this example we want to present a fully variable text in a box, that is 5 cm wide and the text should be as large as possible. We cannot set the font size as an xpath expression, but we can e.g. via a few comparisons decide for a good font size.
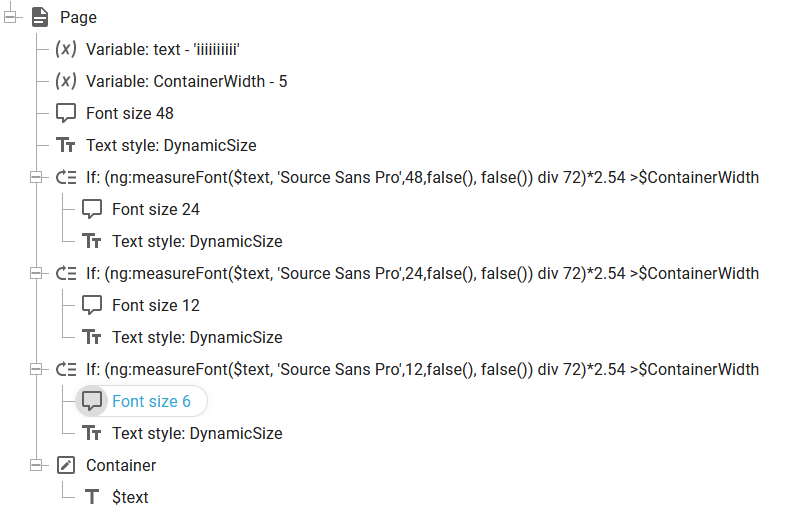
This can e.g. be done like below:

In the example we use these design elements:
Variable elements to set the text, that we want to present and the width of the container (here 5 cm) in which the text is to be placed.
Comment element to describe the flow.
Text style element to set the font size.
If element to verify how wide the text is with a specific font size.
A container element to setup a frame around the text.
A text element, that use the DynamicSize text style when outputting the text variable.
The flow above works like this:
1.Set the font size to 48 dots.
2.Test if the text gets too large with size 48: If so set the size to 24.
3.Test if the text gets too large with size 24: If so set the size to 12.
4.Test if the text gets too large with size 12: If so set the size to 6.
5.Output the text
In this way 10 'i' are shown with a large font:

While 10 'M's are shown in a smaller font size: