You can use a style in InterFormNG2 to set multiple, fixed global styles in a template, but with the text style element you can set a local, dynamic text style instead.
You can add a text style in the middle of a template in the designer by clicking this icon:

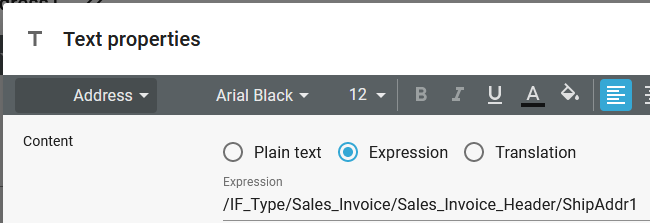
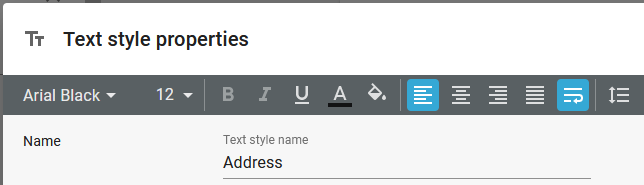
The properties of the text style element looks like the normal style:

Here you define a name for the style (MyStyle in the example above) and set all the text attributes, that are to be used, when this text style is selected in a text element.
If you later insert a text element, then the locally defined text style elements are shown first before the normal, global styles like below:

The colors available for the text style element are the colors defined on the color palette for the tenant settings.
Examples of how the text style can be used
You can use the Text style element together with a common template component to make the common component present some text in the way, that the calling template has specified like below.
Example 1: Set the style in the template and use it in a common component.
In this example we want to print out an address on all the business documents in the same position, so we choose to print it out in a common template component. In this way we can easily move the address around to fit a special area for all documents, but still the various documents (that are setup in the main template) can still setup a common text style to present the address in a specific font or even define different wrap around options, if a line in the address is too wide.
Here we consider an address like this:

So for the ShipAddr1 field we might consider to either cut it at a specific length or to wrap the text in a smaller font.
Here we define one template (Address_cut), that activates the wrap around option on the common text style, Address before calling the common component.
The style looks like this:

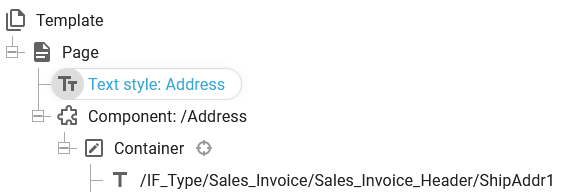
And the setup

The text in the component is setup to use the Address text style:

The result here is, that the company name is cut of at the available length.
Now we have another main template (Address_wrap), that also calls the same common template component, but here the Text style is set to wrap:

The result here is, that the company name is wrapped to multiple lines in the address.
Example2: Print out the amount in red, if it is negative - but we only want to insert the text element once.
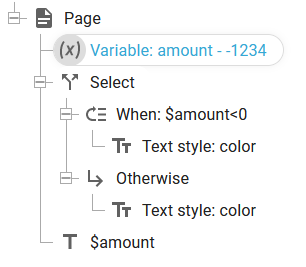
That can be done, if we define the text style element depending on a condition and then use the same style on the text afterwards like below:

Here we use a text style, that we call color, that is first set in one of the select..when branches and then used in the subsequent Text, that prints out the amount in the color.
In this way we can change the color to red, if the amount is less than 0: