When you insert many dynamically positioned elements in your output, then InterFormNG2 will automatically force a page overflow. This section covers the page overflow in details:
2.Flexible header size.
3.Flexible footer size - for a total on the last page.
4.Block protection. How to protect a block of elements from being split up on two pages because of a page overflow.
5.Page overflow troubleshooting
Introduction
If you add a repeat loop, that iterates across many detail lines of your input file (XML or spooled file), then it will automatically force a new output page, when there is no more room on the current page.
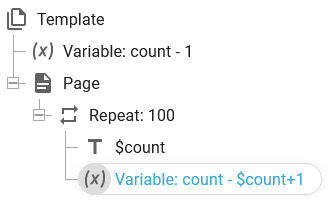
A simple repeat loop can e.g. simply print out all the numbers from 1 to 100:

Since the text element is dynamically positioned, the Texts are output below each other, and when there is no more room on the current page, a new output page is generated. This is provided, that the flow direction is vertical.
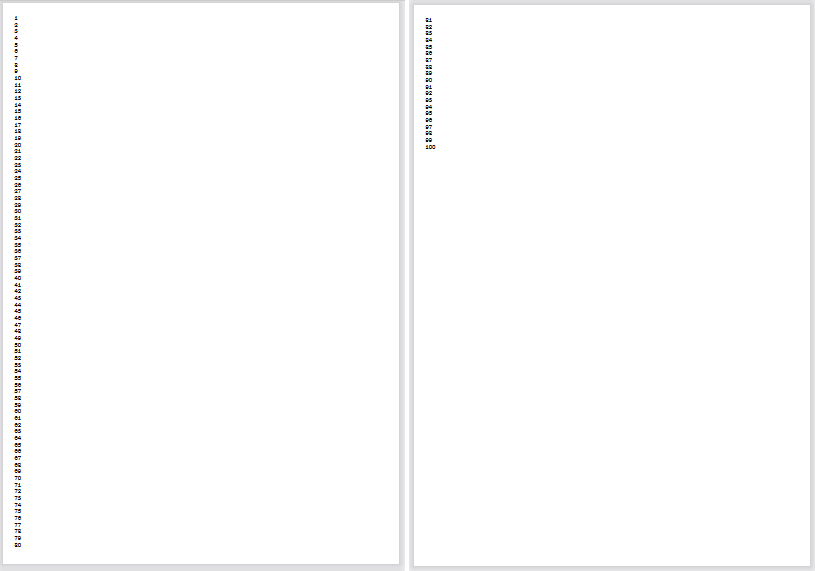
The output looks like this:

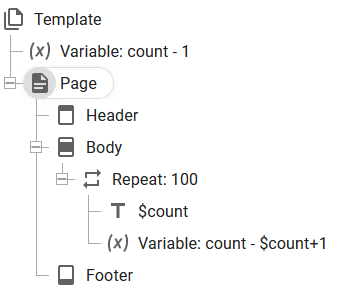
If we also add a header and a footer, then template will look like this:

Before the additional output page is opened for output, the footer will be output to current page - if a footer has been defined for the page element.
If you insert a dynamically positioned container element (or any other dynamically positioned elements) in either the header or the footer, then the height of the header/footer is the combined height of all the dynamically positioned elements. Any design element with a fixed position does not affect the size of the header/footer.