You might want to split up spooled files during InterFormNG2 processing. The reason might be, that the input spooled file may contain multiple documents (e.g. invoices), and that you want to create one PDF file (or email) for each invoice.
There are three workflow components, that can split up a spooled file:
1.Split spool (fixed key position). This is the simple version, but a prerequisite is, that the information for the split is found in fixed positions a fixed line on all pages.
2.Split spool (dynamic key position). This is a more advanced split, that is able to handle information, that is not found in fixed positions/lines.
3.Split spool (complex key). This is an even more advanced split, which can select the keys for splitting in dynamic positions.
After the split definitions you can choose to extract variables from the spooled file e.g. from spooled file attributes and/or spooled file contents. This is covered in the section below: Example: Use variables for naming output files.
Note: If you want the split component to respect the optional PAGERANGE of the input spooled file, then you can use the procedure described in the section here.
Please notice, that any changes to variables within the split definitions are local for the actual split and are forgotten when the next split is processed (and when all processing of the splitted files are done).
Please notice the section below: Split spooled files and save the status for later, if you want a main workflow to know if all processing of the splitted files went OK.
The split components are explained below and also in this video:
Both split definitions has this in common: They are not creating new, smaller spooled files. The results of the splits are each used for a sub-tree in the workflow.
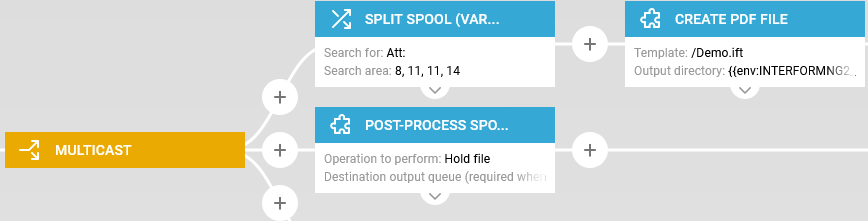
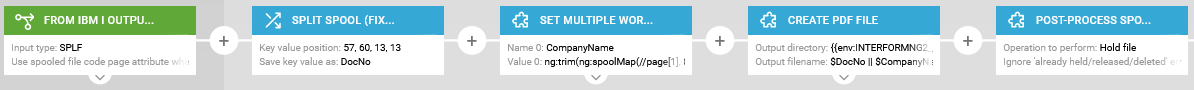
Note: If you want to hold/delete or move the spooled file, then you should insert the post-process spooled file component like below to avoid it being executed for each splitted spooled file. In the example below we create one PDF file for each splitted spooled file, but only hold the spooled file once.

Split spooled files and save the status for later
If you combine one of the split workflow components with an error handler, then the processing of one of the splitted files may stop with an error and the other splitted files might be processed OK. If the splitting is done in a sub-workflow then the processing will return to the main workflow after the splitting is done.
In the main workflow you might want to change some spooled file attribute (and/or move/hold/delete the spooled file) to indicate if the processing went OK or not, so for that you need a way for the workflow components running inside the split to report back to the main workflow. The obvious way is to save a value in a variable in an error handler, but such a value is only local and is forgotten, when InterFormNG2 return to the main workflow.
One solution is to save a resource (perhaps with some important information) into the Library and then verify if this resource exists in the main workflow, and use that as an indication as to if there was an error or not.
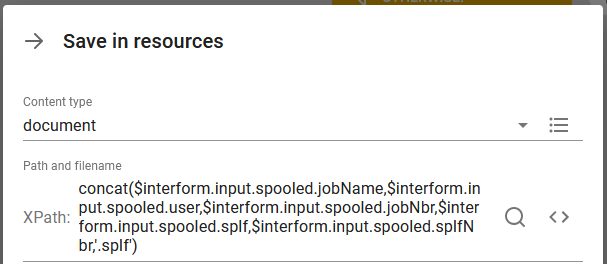
So in the error handler we could choose to create a document in case of an error with the workflow component, Save in resources. In this example I choose to use the 5 normal identifications of a spooled file to name a document, that is uniquely linked with the input spooled file (In principle I should also have included the timestamp and the systemID as well):

Here is the XPath expression:
concat($interform.input.spooled.jobName,$interform.input.spooled.user,$interform.input.spooled.jobNbr,$interform.input.spooled.splf,$interform.input.spooled.splfNbr,'.splf')
Please notice, that this temporary work-document is placed in the root of the document folder. It might be a good idea to precede this with a folder.
This is using some of the predefined variables for spooled files.
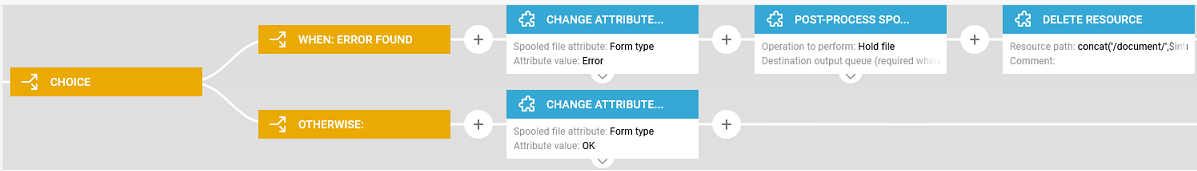
In the main workflow we can now test, if there is a specific document after the split has run with a choice component:

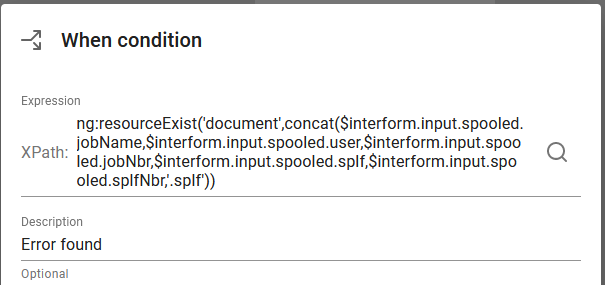
The condition in the when branch looks like this:

Here is the XPath expression:
ng:resourceExist('document',concat($interform.input.spooled.jobName,$interform.input.spooled.user,$interform.input.spooled.jobNbr,$interform.input.spooled.splf,$interform.input.spooled.splfNbr,'.splf'))
As you can see, this is using the built in function, ng:resourceExist in order to test, if the document exists or not.
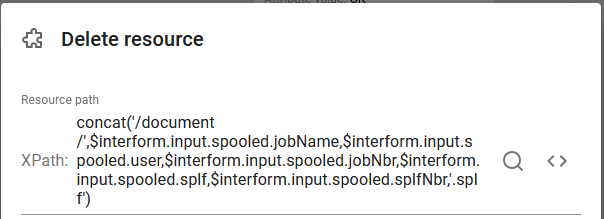
Inside this error branch we change the form type of the spooled file, hold the spooled file and then delete the resource as shown below:

The XPath expression is included below:
concat('/document/',$interform.input.spooled.jobName,$interform.input.spooled.user,$interform.input.spooled.jobNbr,$interform.input.spooled.splf,$interform.input.spooled.splfNbr,'.splf')
Example: Use variables for naming output files
When you split up a spooled file then you might want to use either spooled file attributes and/or spooled file contents as a part of the output file or path if you want to create an output PDF file and you might also want to extract the email address of the receiver from the spooled file contents.
Below there is a simple example of such a split:

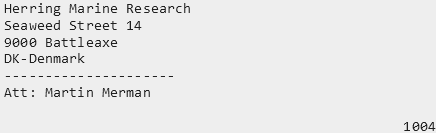
The split above is based on a simple spooled file with this as the contents of the header:

On the bottom right we see the number 1004, which is a 4 digit number, that we will use for splitting. On the left we see the company name, the street and number, zip code and city etc.
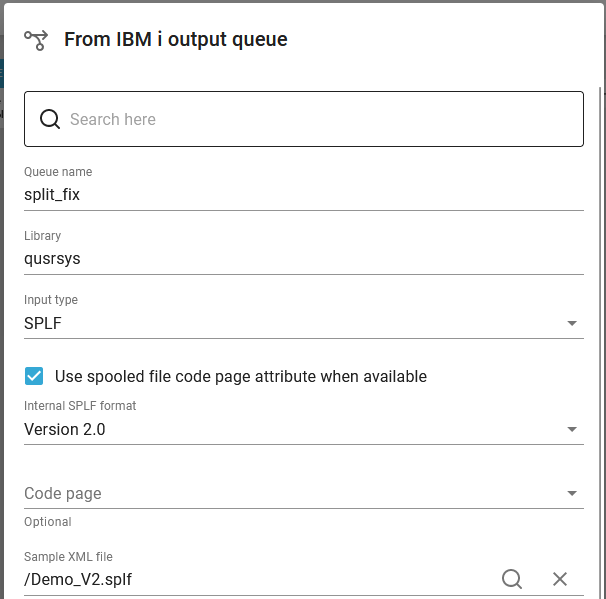
In the first green element we have setup InterFormNG2 to monitor the output queue, QUSRSYS/SPLF_FIX for new spooled files:

Please notice, that we here refer to a "Sample XML file", which in this case actually is a spooled file. This is important as we later want to refer to the contents of the spooled file in the workflow. In order to refer to a spooled file you first need to load the spooled file in the document library and then you can load the sample spooled in the workflow.
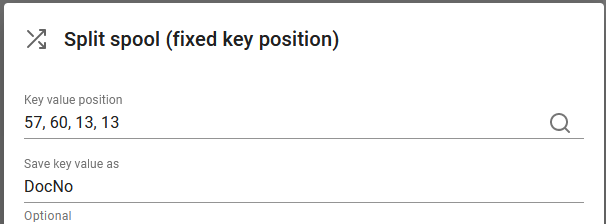
The next workflow component is in this case a split spool (fixed key position) component which in this case refer to the 4 digit number of the input spooled file, which is placed in line 13 position 57-60:

This splits up the spooled file for each time the value in these positions changes and the value is saved in the variable, DocNo, which can be used later in the following workflow components. Each workflow component to the right of this component are executed for each new value found in this area.
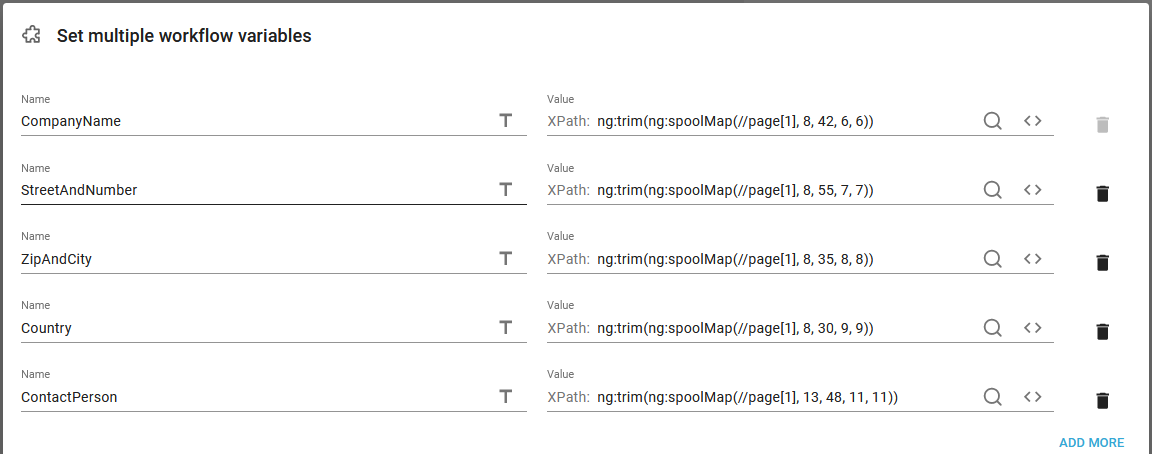
In this case we need more variables from the spooled file so we here define them with the workflow component, Set multiple workflow variables:

We have selected the line/positions with the magnifying glass. In the example above the function, ng:trim() is used as a way to trim the leading and trailing blanks from the selected positions.
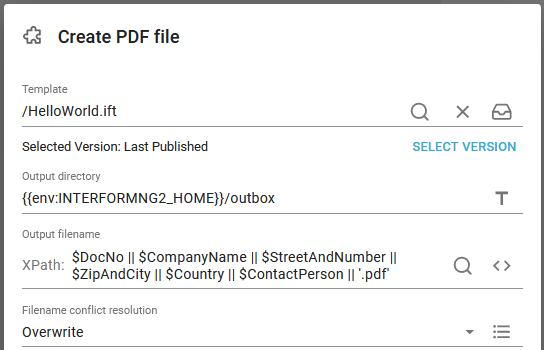
These variables above can now be used when we save a merged PDF file with the component, Create PDF file:

In this component the name of the output PDF file is very dynamic. Instead of using the concat() function to concatenate multiple strings together we use || as this is a more compressed way to do the same. Here you can see, that we are concatenating the variables to one large string to set the dynamic PDF file name.
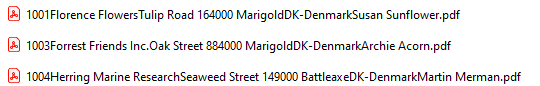
With the settings above these output PDF files will be created:

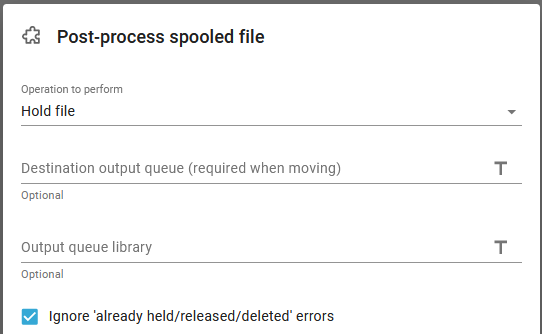
In the final workflow component we have decided to hold the input spooled file with the component, Post-process spooled file:

This workflow component is (also) run for each splitted spooled file, so with this the workflow will try to hold the input spooled file multiple times. It is not possible to hold the spooled file more than once. so we need to activate the option "Ignore 'already held/released/deleted' errors. If this is not activated the workflow will end in error when it tries to hold the spooled file the second time.