When you design a business document e.g. an invoice, then you might want a large header on page 1 and a much smaller header on the subsequent pages of your document. In the section below you can see, how you can create such a flexible header.
First we imagine a generic document with many detail lines. Here we can create that with a simple repeat loop.
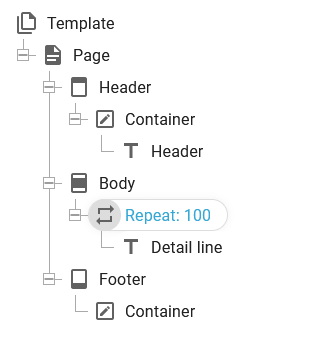
On the page element we first right click to add both a header and a footer. Inside both of these you can add a dynamically positioned container to set the size of both.
Inside the body we can e.g. add a repeat loop that inserts 100 detail text lines:

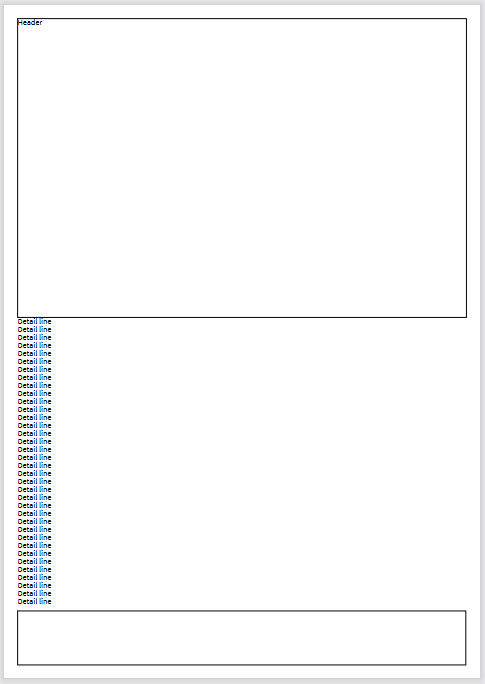
With the settings above we get this result:

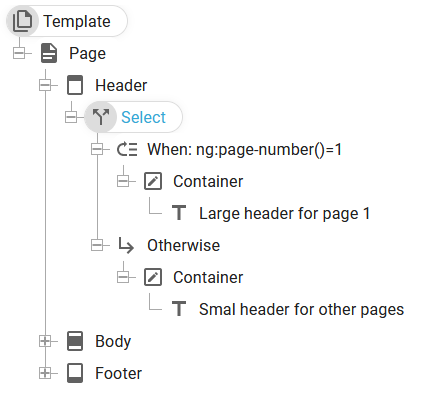
But we want a smaller header on page 2 and onwards, so in order to get that we can add conditions (a select element) to select between the first and the other pages.
For that selection we can use the built-in function, ng:page-number or define and use a variable, that is increased for each page.
We can now build a flexible header like below: