If you have a normal business document, then you are probably using the header and footer option for the template. A simple example is covered in the section, Template: Header, footer and body area.
You might however have a special requirement for the footer as you want extra space for the total in the bottom of the last page of the document, but of course you do not want to reserve a lot of space on the pages before the last.
The solution, that you want to use depends on how you want to position the total. You probably want one of these positions:
1.You might want to output the total of the document in a flexible position - just after the last detail line.
2.The alternative is to output the total in a fixed position in the bottom of the last page.
Place the total after the last detail line
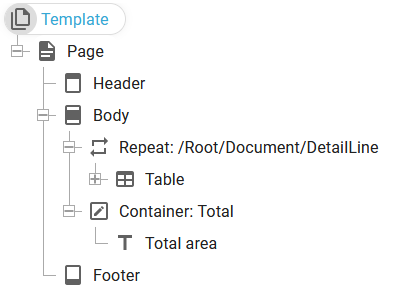
If you want to insert the total after the last detail line, then you should insert the total in the body of the template and right after the repeat loop, that outputs all the detail lines like below:

Here you may notice, that the container, that contains the total has a dynamic position. The footer contains the elements, that are to be inserted in a fixed position. This solution works independently on if you also have a fixed container in the footer e.g. to force a bottom margin. A general bottom margin can also be defined on the page element.
Output the total in a fixed position (in the bottom) of the last page
If you want to insert a larger footer on the last page of your document, then you need consider the two footer sizes. You might have one footer size on the initial pages and larger footer size on the last page. The limitation however is, that the footer height is in principle a fixed height, but there is still a way to add more space on the last page.
First you need to consider the height of the two footers:
1.The fixed (smaller) footer on the initial pages. We can call the height of this footer X.
2.The fixed (larger) footer on the last page. We can call this height Y.
We need to reserve extra space after the last detail line. This extra space is the difference between the two, which we can call Z. So Z is calculated as Y minus X.
So as an example if the small footer is 2 cm and the large footer (on the last page) is 6 cm, then the extra space to reserve is 4 cm.
In the flow of the detail lines we need to reserve the extra space which is the difference in height (Z).
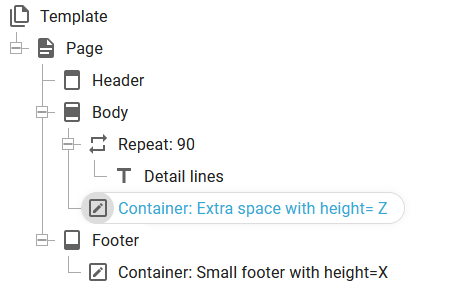
So when the template is setup you should set it up like below where the two containers with the height X and Z are placed in a dynamic position:

(The container with the height=Z is an invisible container, that might overlap the extra large footer on the last page).
In this way the details will keep away from the bottom of the last page in an area with the height of Z+X.
The contents of the footers
The setup above only reserves the space for the right sized footers, but we also need to consider the contents of these two footers.
We need a condition in order to determine if the current page is the last or not, so for that we add a variable, LastPage which should change its value when all detail lines has been output (then we know that the current page is the last.
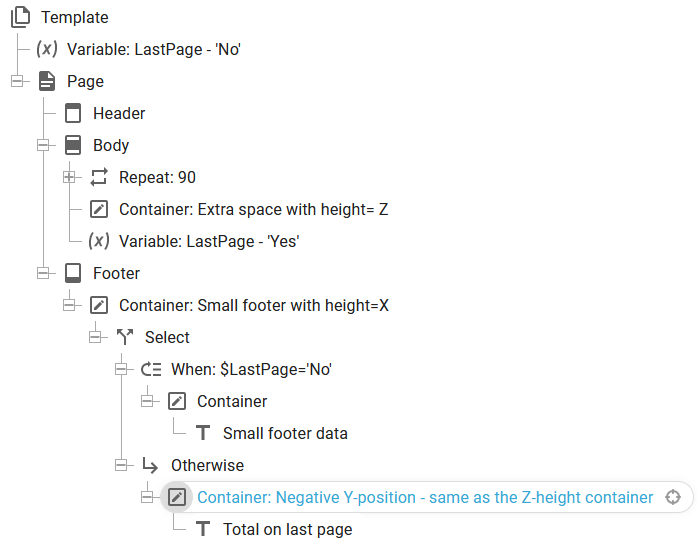
In the example below the variable, LastPage is initially set to the value, "No" and changed to the value 'Yes', when all detail lines (including the extra space). The value of this variable determines which footer details to insert:

Based on the logics of the variable, LastPage two different containers are inserted in the Select element inside the footer.
The important things to notice are:
1.The first/outmost container in the footer has a fixed height (X), that match the small footer height. This must be a fixed height.
2.The small footer can be inserted either as a dynamic positioned container or as a fixed positioned container with position from the top (Y-position) =0.
3.In the footer position 0 from the top (Y-position) is the place from the top, where the small footer starts. If the small footer is 2 cm, then this is a position 2 cm from the bottom of the page.
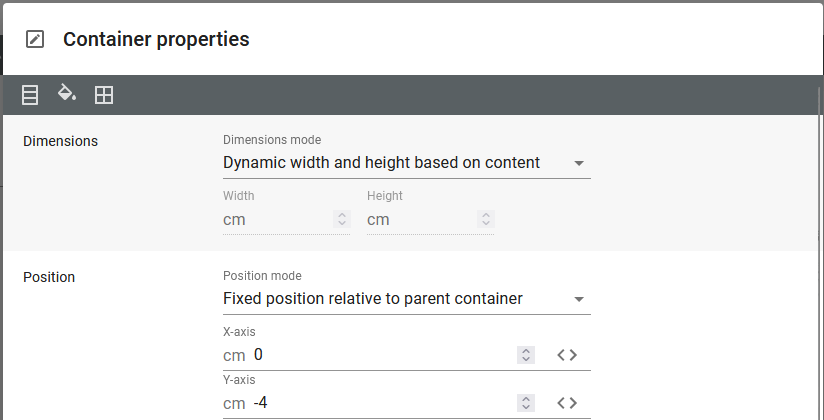
4.The container with the large footer (for the last page) must be placed in a fixed position. This fixed position must be above the small footer, so here the Y-position must be negative with a value, that match the height, X (which is the difference between the large and small footer). So if the large footer is 6 cm high and the small footer is 2 cm high, then this position must be minus 4 like below: