The InterFormNG2 designer is able to create two kinds of templates:
1.Normal templates. They are used when you want to design a form for printing or PDF output.The manual mainly covers these templates.
2.HTML templates. These templates can be used, if you want to generate a dynamic HTML output as the contents of your emails. The resulting HTML file is a result of a merge between the HTML template and an input XML file. The alternative is to use a .vm template.
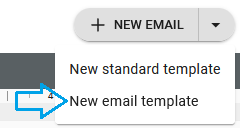
Html templates can be created in the designer, if you select the the small arrow on the +NEW icon on the top and here select New email template:

Resize the HTML output
It is not directly possible to set a size for the output, but you can change the resolution/DPI of the template element which will make the email clients scale the output. The recommended resolutions are 72 and 96 DPI for HTML output. You can set the default for new templates via the template defaults.You can also consider to set the margins of the page element to 0.
Limitations for the HTML templates
The complete section, that covers the designer is generally valid for both kinds of templates, but there are some restrictions when it comes to the HTML templates:
1.All elements are placed with a dynamic position. Fixed positioning is not supported.
2.The html templates has been made as a tool to create dynamic contents of an email, but is quite limited in order to fit the worst email clients, so that all email receivers should see the same result.
3.The result view might vary a lot from the final html result, so you need to verify the resulting HTML by doing html preview. You setup the designer to do HTML preview here:

And then you can preview in HTML with the normal icon:

Advantages with HTML templates
1.The major advantage with HTML templates is, that you are not limited to the use of variables, but you can even use XPath expressions to directly map data from an input file and also use the repeat function in the designer to iterate across all the detail lines of an input file.
2.You can build up a complete document in HTML for emailing thus making an attached PDF file unnecessary in many emails.
3.You can create an html file and save it to the file system.
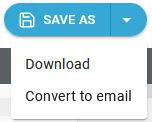
4.You can convert normal templates to HTML templates and vise versa. If you have a normal template, then you can in the designer choose the 'Save as' option and here you can choose to convert the template into html with the option Convert to email:

If you want to convert the template from an HTML email template into a normal template, the you can also do that via the Save as option and here select Convert to standard:

How to use HTML templates
1.HTML Templates are saved in the Templates section of the Library as the normal templates.
2.The HTML templates are saved with the extension, .ifm, where the normal templates have the extension, .ift.
3.If you want to send an HTML email without any PDF attachment you can use the workflow component, Send an HTML email.
4.You can generate an HTML file with the component, Render HTML template e.g. followed by the To filesystem component.
5.In order to position elements you can e.g. use tables to separate elements into columns.
6.You can use the flow direction of pages, containers and cells in tables.
7.You can use variables.